How to Use Progressive Web Apps (PWAs) with Chrome on Windows 10


One of the new features of Chrome version 70 is it allows you to install Progressive Web Apps (PWAs) on Windows 10.
One of the new features that debuted in Google Chrome 70 is support for Progressive Web Apps (PWAs). A PWA is a website or service (like Spotify or Twitter) that can be installed as an app on your desktop or mobile device. The idea is similar to using sites as web apps, but with a more robust functionality. It allows developers to get their services on multiple platforms in one fell swoop versus creating separate apps.
While PWAs have been around for a few years already, the Chrome support on Windows 10 gets them into a much larger user base. Here is a look at how to install and get started with PWAs on Windows 10 with Chrome 70 or above.
Install PWAs with Chrome on Windows 10
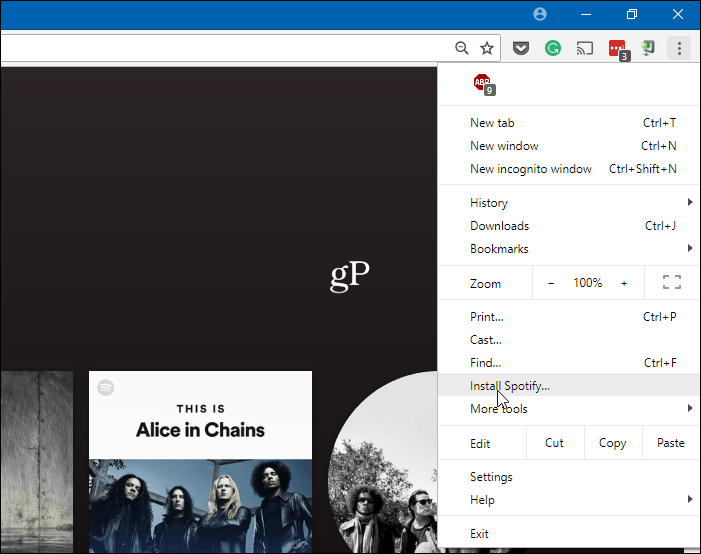
Google doesn’t offer a PWA store yet, but you can still get PWAs, you just need to know which services offer them as well as the site. For this example, we’ll use Spotify and Twitter. Head to this Spotify PWA site in Chrome. Click the Chrome menu in the upper-right corner of the toolbar and then choose “Install Spotify” from the menu.


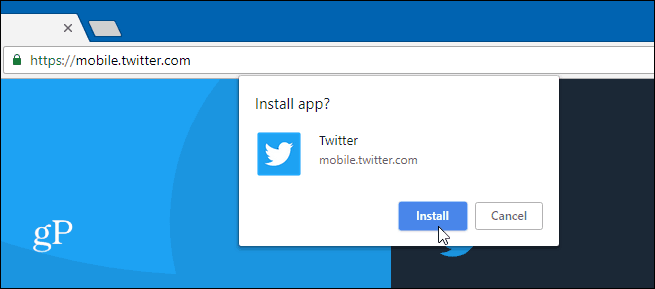
Then verify you want to install it when Chrome pops up the message.


The process is the same for Twitter. Head to the Twitter mobile site and click the Chrome Menu > Install Twitter and verify you want it.


Once you have the PWA installed, its icon will appear in the Start menu and on the desktop and you launch it like any other desktop app. You can even pin it to the Taskbar if you want.


You will know if an app is a PWA as it will have the browser wrapper around it. If you want to uninstall it, just click the menu and then “Uninstall app name” from the list.


While here we showed how to install a PWA from Chrome, it’s worth mentioning that you can also install PWAs from the Microsoft Store on Windows 10. In fact, the Twitter app is the same as the one you get whether you install it via Chrome or the Store. PWA access is a bit confusing right now, but as their popularity and development grow, you won’t know if you’re using one or not – which is the way it should be for most users anyway.
Google will officially add PWA support in Chrome for macOS and Linux with Chrome 72. However, if you want to get started with desktop PWAs on those platforms now, you can. It’s already implemented, you need to head to:
chrome://flags/#enable-desktop-pwas
Enable it and reboot the browser.
It’s still early yet for Progressive Web Apps and Spotify and Twitter are the most recognizable ones at the time of this writing. However, expect to see a lot more in the near future. But if you would like to find more PWAs, check out this list on GitHub or head over to PWA.Rocks. There you will find various PWAs in categories from games to productivity tools.
Leave a Reply
Leave a Reply












